

As of PIE 2.0 beta, rgba alpha is rendered properly in IE 6-8, but only if the gradient has two color stops. Like with your 3rd, I want to see the background through the letters, but Im trying to have it completely clear instead of looking like frosted glass. PIEs linear-gradient support in IE 6-8 has a few limitations (all of these work properly in IE 9): In PIE 1.0, all color stops are rendered fully opaque in IE 6-8, even if specifying an rgba color value. Make sure your section element is positioned relatively so the absolutely positioned content container will stay within its boundaries. The 3rd option is closer to what Im trying to accomplish, the 1st and 2nd both end up much darker and completely hiding the background. You can utilize the rgba () function of the background property and combine it with the url () function. Then we create the content box and position it over the background box using position: absolute. You can use any value defined in your opacity. We position it where we want on the page, and then create the background box as the same size as its container. Control the opacity of an elements background color using the color opacity modifier. If you want to know more, read my tutorial and explanation here.īackground: url(images/bg.gif) scroll repeat īasically we create a box to contain our background and content.
#CSS TRANSLUCENT BACKGROUND CODE#
This page is just a demo but I've included the source code in a downloadable package here.
#CSS TRANSLUCENT BACKGROUND FREE#
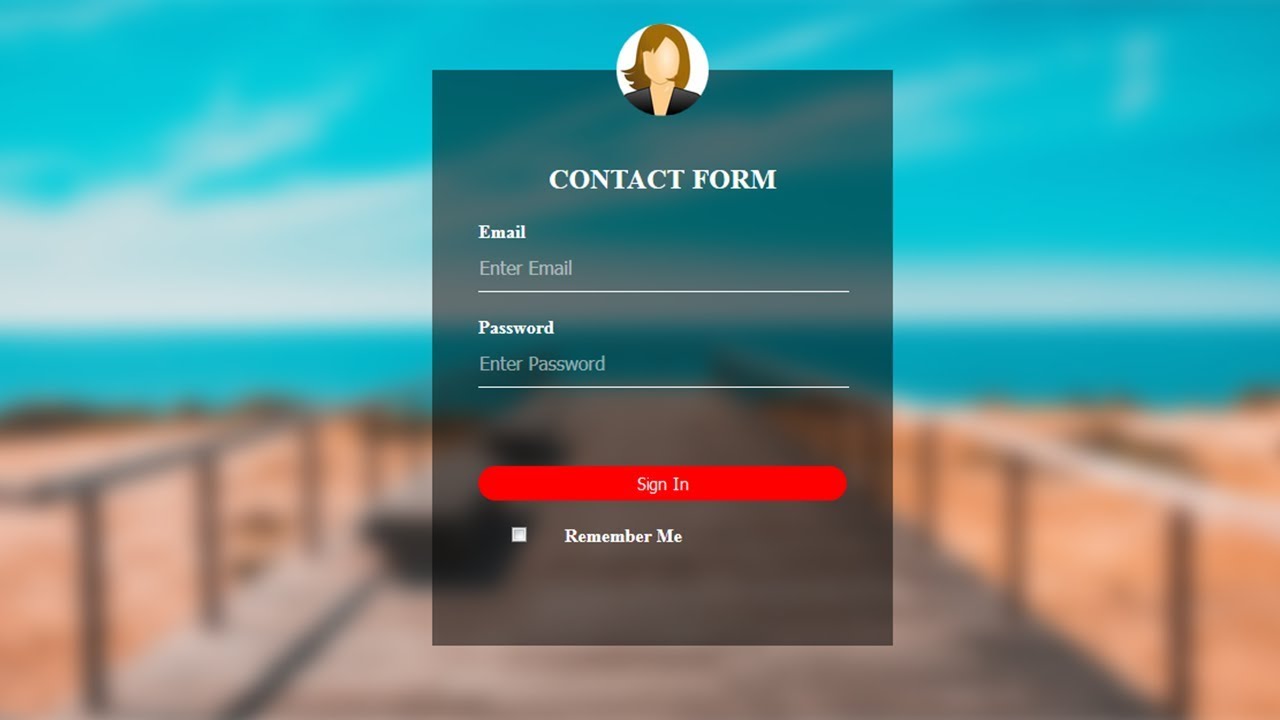
This is possible by organizing elements on the page to "lay over" on another so they appear to be descendent children but are in fact different levels of elements.įeel free to check out the source code. This background has an opacity of 50%, but the content laid on top of it has an opacity of 100%. Below is an example of CSS that changes the headers background color, transparency, and height, with an easing. To adjust the page layout, simply move the content elements out of the background container and into another container that you’ll float over top of the transparent/translucent background.
I’m assuming you have some sort of background container you want to make translucent with content inside being opaque.Adjust the page layout to position elements over each other to create the desired layout effect without inheriting the opacity rule (I generally choose this option).



This function is not recognized by Internet Explorer or Opera 9.x (works with Opera 10).The issue of CSS opacity being unwittingly inherited by child elements has come up several times, so below is my workaround. Here, the color red will be transparent.Soon the function rgba() will be available. To add color in CSS, use the property rgb ().The filter:alpha(opacity=50) enables Internet Explorer 8 and Opera 9.x to make content transparent.Ĭreate transparent DIV (without the content) CSS element opacity that does not affect transparency of its contents. The opacity property is taken into account in firefox 3 +, Chrome 2 +, Safari 4 and Opera 10.The div itself will be transparent, but the same applies for all other content such as images or text.Create a transparent DIV (with the content) Another popular overlay style features a title or image caption on top of a translucent background. To create a transparent DIV, you can make use of the CSS techniques listed in the article below. The background shorthand CSS property sets all background style properties at once, such as color, image, origin and size, or repeat method. Translucent title text overlay covering part of the image. In case the div is made transparent without content, the div alone will be transparent. When a div is made transparent with content, images and text are also made transparent along with the div. A transparent div can be created with or without content. A webmaster can make use of CSS image opacity property to create a transparent div relatively easily.


 0 kommentar(er)
0 kommentar(er)
